SEO to Use When Building Websites
BACK TO BLOGSSearch engine optimisation (SEO) is a technique that allows search engines to understand your website content. By implementing best-practice SEO across your site your content will have a better chance of ranking well in relevant search engine results.
There are several subsets of SEO:
- Technical SEO
- On-Page SEO
- Off-Page SEO
In this article, I’m going to focus on Technical SEO, as it is the one that is vital to include when building a site, as it needs to be weaved into the foundations. However, you will need to think about On- and Off-Page as the site must support them.
What is Technical SEO?
Technical SEO covers the structure of your website, and a lot of it needs to be implemented when your site is being built, as it can be difficult to retrofit it afterwards.
If you’re building your own site or are using a professional web developer, make sure the suggestions in this article are on your list of things to include.
URL
The web address of your web page has a part to play in your SEO. The address of a page needs to reflect the content within it. For example:
- A URL that was yoursite.com/3486/54585484 would give the search engines no information about your page
- You should use descriptive text such as yoursite.com/how-to-wire-a-plug, or yoursite.com/how-to/wire-a-plug
Many modern content management systems (CMS) like WordPress can do SEO-friendly URLs, so this can be easier than it sounds to implement.
Site Speed

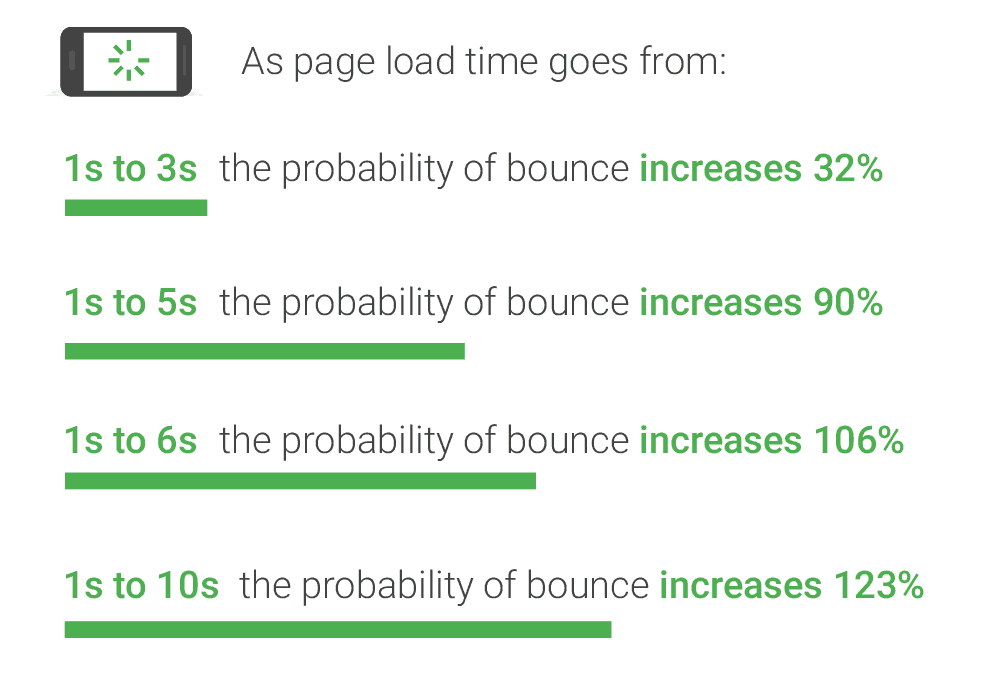
Google is particularly vigilant on ranking fast loading sites well. This is because users do not like slow sites. The longer a site takes to load, the more likely a website visitor will hit that ‘back’ button, rather than wait for a site to load. Bounce rates increase significantly the longer your site takes to load.
Ways to make your site load quicker:
- Ensure you are with a good web hosting provider that has speedy servers
- Make sure your website code is optimised and streamlined (avoid too much javascript code)
- Check your images are optimised so their file size isn’t too large
- Use a webpage and image cache, if possible. This is a technique where a server stores a snapshot of your site which it can serve to the website visitor much quicker than loading it from scratch each time.
Mobile Friendly
Since Google launched its mobile-first indexing, it has become more important than ever to ensure your mobile site offers a great user experience and loads fast.
There are few things you must do, to help your site offer a great mobile experience:
- Ensure the mobile version of your site is quick loading (especially on 3G and 4G networks)
- Make sure content on your mobile and desktop sites is the same. Google will often use the mobile version of the site to rank, if you’re missing content for mobile users then Google then you may struggle to get that content to rank
- Optimise the user interface for the mobile experience – is text big enough to read? are links easy to click on with a finger?
- Consider using Accelerated Mobile Pages (AMP) by Google. This is a special framework that allows your pages to be stored in a Google cache so that they display lightning fast to website visitors that come via the search engine. AMP is quite tricky to implement and does have pros and cons, so it’s worth talking to a web developer to see if the technology is suitable for you.
Canonical Tags
These tags are essential for making sure the search engines don’t think you have duplicate content. Many content management systems (CMS) allow you to have pages and blog posts in multiple categories, which search engines will see as duplicate content.
For example, if you were a gardener, you may have written a blog on your site called “Top tips for beautiful roses”. In your CMS, you have multiple blog categories you’ve created called ‘top tips’, ‘roses’, ‘evergreens’, ‘garden maintenance’, and ‘lawn care’. Your new blog could easily fit into three of these categories, so you choose to add it to: ‘top tips’, ‘roses’, and ‘garden maintenance’. You usually need to decide which will be the main category, so in this example, we’ll select ‘top tips’.
With a lot of content management systems, when you add a blog to multiple categories, website visitors and search engines will be able to access it through various URLs (one for each category):
- yoursite.com/top-tips/top-tips-for-beautiful-roses (main category)
- yoursite.com/roses/top-tips-for-beautiful-roses
- yoursite.com/garden-maintenance/top-tips-for-beautiful-roses
The problem is that search engines will see these and think that the page is duplicate content, as the blog appears the same under each of the three URLs. This is where canonical tags come in. They are small pieces of code that will tell the search engine that the content is duplicated and show it where the original content lies. The original blog will be the one that you chose to be the ‘main’ category.
Structured Data

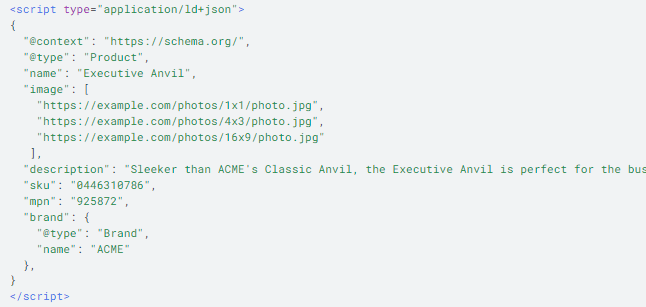
Schema makeup (schema.org) is a way of categorising content so that the search engines can understand the information on your site and what it means. There is schema markup available for all sorts of things, including events, people, recipes, products, books, movies etc
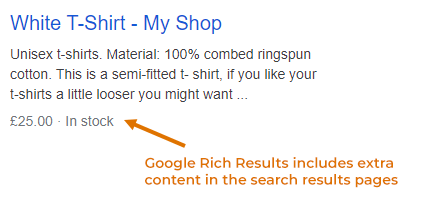
Schema also has a bonus; it will also allow portions of your site to appear in Google’s Rich Results, where they serve up extra information straight into the search engine results such as product prices or if something is in stock. Usually, content that appears in the Rich Results is displayed near the top of Google, so it’ll give you a chance to secure one of the higher placements on search engine results pages.

Schema has to be implemented into the coding of your website, and it can be a bit complex to understand if you’re not a web developer. Some CMS systems have some schema built-in; for example, WooCommerce (the shop plugin) on WordPress has some product schema included. You can get add-ons and plugins to help with other schemas. If you have a web developer creating your site, ask them what schemas they need to include.
Once your site has been built, you can test your schema is working correctly and that Google will recognise it using the handy Rich Results Test tool.
Redirects
If you are moving from an old site onto a newly built website, you’ll need to redirect any URLs that have changed. This will ensure that any SEO value you’ve built up will carry on over to the new site. If you’ve moved your site over to a brand new domain name, you’ll have to redirect the entire site.
- No redirect needed:
Old site: yoursite.com/services/plumbing
New site: yoursite.com/services/plumbing - Redirect needed:
Old site: yoursite.com/services/plumbing
New site: yoursite.com/services/plumbing-and-boiler-repair
The best way of redirecting is with 301 redirects. These tell the search engines that your pages have permanently moved to a new URL. To do this, you or your developer should list all the URLs on your old site and what they will be on the new site. Your web developer can then implement the redirects. If you’re building the site yourself, the CMS may have the ability to do redirects built-in – or you might be able to use a plugin like the Easy Redirect Manager that is available for WordPress.
XML Sitemap
An XML sitemap is a map of your site in a code format called Extensible Markup Language (XML). It helps to make sure search engines can see all of the pages on your site and understand the hierarchy.
Don’t worry, you don’t need to learn how to code an XML sitemap yourself – the easiest way to create a sitemap is to use an add-on or plugin for your CMS. For example, the Yoast plugin for WordPress can help you create and manage an XML sitemap. Ideally, you want the sitemap to self-update when you add or remove pages, so that the search engines always have the most up-to-date view of your site.
Once you have your XML sitemap created you need to submit them to Google. You’ll need to use Google Search Console to submit your site map, so if you’ve not done so you’ll need to create an account and set up your website on the platform first. Once you’ve created an account and added your sitemap you can then keep an eye on it using the Sitemaps Report. You can learn more about sitemaps at sitemaps.org.